Wireframing dalam pembuatan website merupakan suatu proses dalam pembuatan wireframe. Wireframe biasanya berguna untuk anda yang ingin meletakkan konten, dan mengatur tata letak komponen pada halaman website sesuai dengan kebutuhan.

Wireframe itu sendiri memiliki beberapa komponen, seperti banner, header, content, footer, link, form, dan lainnya. Wireframing dalam pembuatan website biasanya dilakukan oleh UI Designer. Ia memiliki tanggung jawab untuk membuat website lebih terlihat menarik.
Sebelum melakukan tugasnya, UI designer biasanya akan melakukan diskusi kepada tim web development atau klien mengenai wireframe website yang diinginkan. Jika telah memiliki kesepakatan dengan klien atau tim web development, UI designer baru dapat memulai pekerjaannya dengan komponen-komponen yang disiapkannya. Namun, bagaimana cara pembuatan wireframing pada website?
- Riset
Sebelum ingin melakukan pembuatan wireframing, anda perlu memahami siapa target website anda. Untuk mengetahui hal tersebut, anda harus melakukan riset. Kira-kira apa yang target anda butuhkan? Apa yang kira-kira dapat membuat target anda tertarik? Selain itu, anda juga perlu melakukan riset industri dan pesaing. - Menyiapkan Software / Tools
Dalam membuat desain wireframe, anda membutuhkan beberapa software. Sebagian software ada yang berbayar, namun juga ada yang gratis. Beberapa software yang dapat anda pilih, seperti Balsamiq, ProtoShare, InDesign, Illustrator, Firework, Adobe CS, Fair Builder, Axure, dan Omnigraffle. - Mengatur Grid
Untuk pembuatan desain wireframing, ada baiknya anda membangun grid terlebih dahulu. Atur ukuran dokumen sesuai kebutuhan anda, lalu berikan css grid yang memungkinkan sesuai dengan website anda. - Mengatur Tata Letak
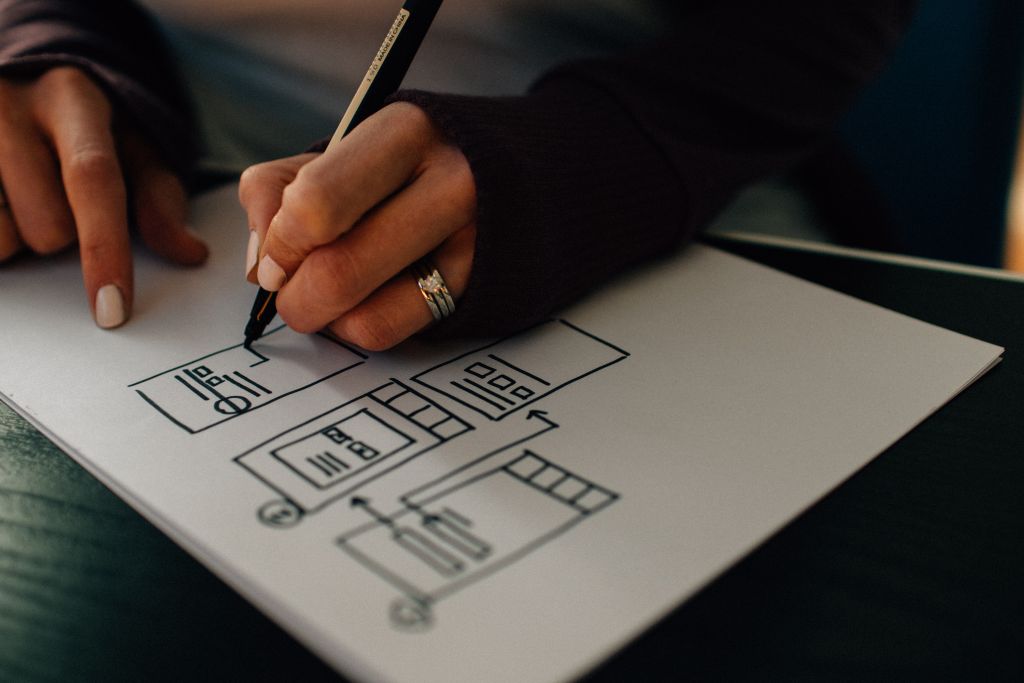
Jika sudah membuat grid, buatlah beberapa kotak untuk menentukan tata letak. Bayangkan informasi apa saja yang ingin anda bagikan. Anda dapat menentukannya mulai dari atas bagian kiri terlebih dahulu, lalu ke bagian kanan. Jika seluruh bagian sudah tertata, anda dapat memperbaiki beberapa letak yang dirasa masih kurang sesuai. Selain itu, anda dapat menyalurkan kreatifitas desain anda sendiri. Namun, jangan lupa untuk pastikan letak informasi berada di tempat yang dapat tersorot dengan baik. - Gunakan Typography
Usai mengatur tata letak, anda dapat mulai mengisi konten sedikit demi sedikit. Perlu diperhatikan, dalam penyampaian informasi penting, anda harus menggunakan ukuran font yang berbeda. Hal ini berguna untuk sebagai membedakan tingkat informasi untuk pembaca. - Ubah Format Menjadi Bentuk Visual
Anda dapat menggunakan grayscale untuk bagian kotak pada tata letak yang sebelumnya telah diatur. Hal ini dapat membantu anda untuk merealisasikan bentuk wireframe yang akan anda terapkan pada website. Setelah itu, anda dapat melihat bentuk visual dari wireframe yang anda rancang.
Bagaimana? Cukup mudah bukan wireframing dalam pembuatan website? Jika masih ragu, anda dapat menggunakan jasa kami dalam pembuatan website dan digital marketing, dengan mengunjungi laman berikut, https://digipediasolution.com/web-app/


